Of course i didn't want to do this using analog tube, pre-amps and other old hardware, but rather using a the midi protocol.
 |
| Salvaged analog tubes and other relays used to power the organ i purchased. |
 |
| Pre-amps |
Essentially this means that because my pedalboard is just sending data and not sound, I can use any MIDI synthesizer which knows how to read this data and produce sound. In other words, with just the press of a button I can produce organ sounds from any organ someone has recorded and made available like from this site.
I could even make it sound like a bass guitar or grand piano, much like a electric keyboard. That's the power of MIDI!
From start to finish this project took me about 5 months. However, given what I know now, I could probably do it all again in 1 to 2 weeks.
Step 1: Obtain a pedalboard.
There are some examples of people actually building their own pedalboard from scratch, but this was way too much work for me and i also don't have the equipment. Instead i found a very used organ at a local thrift store for $75. The trick is to find one that has the full pedalboard and not a half. Of course i didn't need the manuals or the tubes or other components, so i salvaged just the pedalboard a few other wiring pieces i though might come in handy. Sadly i didn't get a picture of my organ before i tore it down for parts. But it was pretty close to this.
 |
| Mine also didn't come with a bench :( |
 |
| These are basically the only parts i kept. |
Step 2: Create a midi controller
A midi controller is the piece of hardware that takes the inputs from a pedalboard and converts this mechanical action into midi signals. Since i had very little idea where to start I copied this project hosted on Instructables.Since this blog is also about posting my experience and not just the final product, step 2 also contains the details of my first attempt (version 1) and how i arrived to the final product (version 2). If you only wish to see the steps leading to the final product, click here.
Version 1
It listed all the steps and equipment needed which i purchased and waited for. To build this project i purchased the following materials totalling somewhere between 20 and 30 dollars- Perf board (later replaced with breadboard)
- pull down resistors
- jumper cables
- 2x 16 MHz crystals
- 4x capacitors
- 2x ATMega328
- 2x soldering seats (which i never used)
- and A midi to usb cable
In addition, during my time trying to get this setup to work, i also purchased the following for debugging and flashing purposed
- a USBasp (flashing the ATmegas with a bootloader and sketch files) $8
- a Salae based logic analyzer (debugging signals) $6
The majority of time spent on the project was trying to get this setup to work. I spent a lot of time going over the wiring diagram and verifying that my breadboard was wired correctly.
 |
| Some initial breadboarding and getting my feet wet with this Arduino business |
 |
| "Upgrade" to a perf board. My soldering iron could not handle this type of precision. |
 |
| At the top of this picture is what i refer to as the serial harness. An excellent piece that will come in handy later. |
In addition because this was my first encounter with Arduino, there was also a learning curve about how to flash the ATMegas. Supposedly i could have flashed them with just another Arduino, which i already had, but when that didn't work i decided to purchase the USBasp. After i also couldn't get that to work i reverted to the Arduino/breadboard approach and finally, after discovering that my breadboard was either broken or designed so as not to have the ground and power lines connect all the way down the board, I flashed the ATmegas with the bootloader. Hoping I was on the final step, I deployed the sketch file and expected to get some signal when completing the circuits. but alas, it was as if the loop wasn't running. Hence i bought the logic analyzer to debug the traffic being sent across the wires. To my surprise i did see traffic but it was not correctly encoded in midi protocol. A coworker suggested that it could be the clock speed or a number of other things that i was about to dive into. He then also suggested that perhaps i buy a different Arduino that already has a clock and pull down resistors built in. This was the break i needed. I instantly bought an Arduino Mega ($14).
 |
| Arduino Mega with enough pins for each pedal |
The project mentioned before uses two Arduinos (ATMegas) because there aren't enough pins on a single Arduino to accommodate all 25 pedals. Although i had two regular Arduino Unos, it was unsightly to try and mesh them both together with the pull down resistors, capacitors, crystals, and bread board. The arduino mega didn't have this problem as is has 50 pins. Having dug into the MIDI protocol and sketch file by this point, I was comfortable altering the two sketches (one for each of the ATMegas) into one sketch that included all 25 pedals.
Using an Arduino instead of a chip also greatly decreased time to deploy any updates to my sketch since i didn't have to change the wiring on the breadboard.
Version 2
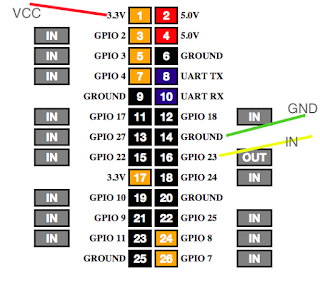
Since i was now using an actual Arduino and not an ATMega, i no longer needed any physical pull down resistors (since software pull-up resistors can be enabled in code), the crystals or capacitors. In short I removed everything on the bread board and simply plugged in the wires from the pedals directly into the Arduino board ports 22-47. Connecting the ground pin into any of these pins 22-47 will produce a MIDI signal.
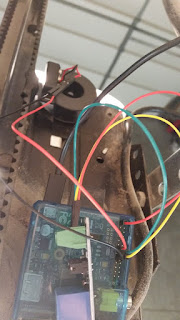
But we only want signal when the pedal is pressed, so we just need to have ground connected to each of the pedals. For me, i reused the salvaged organs wires and setup.
In the last picture found in the Version 1 section you can see that all the wires are fed into a serial harness. Below you can see the wires from the pedals to the other end of the harness. This is done so that i can disconnect the Arduino from the wooden pedals easily without rewiring. I highly recommend this approach.
But we only want signal when the pedal is pressed, so we just need to have ground connected to each of the pedals. For me, i reused the salvaged organs wires and setup.
 |
| The wire at the bottom gets connected to ground. Later i moved it closer to the rest of the wires just for a cleaner setup. |
In the last picture found in the Version 1 section you can see that all the wires are fed into a serial harness. Below you can see the wires from the pedals to the other end of the harness. This is done so that i can disconnect the Arduino from the wooden pedals easily without rewiring. I highly recommend this approach.
Rather than trying to line up and keep track of each pedal and which pin it was physically connected to, i decided to just chang the assignments in code.
 |
| The commented numbers on the side were the assignments i made after my first attempt through the process described below. Most were right, but some i had to change several times. |
So if you copy this code, your keys will all be mapped incorrectly -- A tedious and time consuming, but simple problem to fix. I just assigned all the notes to the first pin number and when pressing a pedal actually fired a signal i knew that pedal (note) should be assigned to that pin. Then i changed all the notes in code to the next pin number up. Repeat this process until you've mapped all pedals to the right pin number.
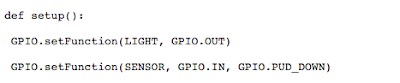
In part of the code you will also see that pin 52 is setup for output. This is for the LED that lights up whenever a note is being played.
In part of the code you will also see that pin 52 is setup for output. This is for the LED that lights up whenever a note is being played.
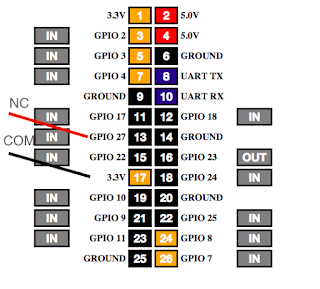
Lastly, now that the Arduino is seeing the pedal pushes and creating a midi signal, we need to actually transmit the MIDI data.
This cord worked for me by connecting the Arduino Tx pin to the middle pin on the midi cable and ground to ground. The usb then goes into a midi synthesizer and voila - pedal presses make sound.
This cord worked for me by connecting the Arduino Tx pin to the middle pin on the midi cable and ground to ground. The usb then goes into a midi synthesizer and voila - pedal presses make sound.
Step 3: Create a midi synthesizer
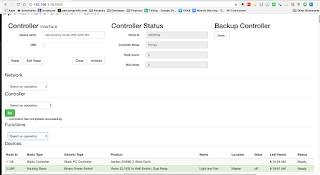
Although i could connect my Macbook pro to the usb midi cable every time i want to play organ, it would be better to have a dedicated midi synth that is always connected. I didn't need all the power of something like Zynthian. So using a Raspberry Pi, here is an open source project call SampleBox for a MIDI synth that you can load your own sample sets onto. Here is a link to a sample set that i found and modified for the C0 to C2 range.
 |
| Here you can see the Raspberry Pi receiving data from the USB MIDI cable. The sound then gets output to a small amp. |
Next steps:
Some additional things i'd like to do next are
- Add an expression pedal
- This should be easy since there are plenty of pins left and i still have the expression pedal/potentiometer
- Transmit midi data from Arduino pin to raspberry pi pin instead of through usb midi cable
- Samplebox apparently has this feature, so it's just a matter of enabling it somehow.
- Add a sound card to the Rpi synth for better sound quality
- On its way. Hopefully this will drastically improve the sound quality.
- Add new sample sets which can be easily cycled through using the Program change MIDI command.
- I added a progChange method to my Arduino sketch, but haven't decided the best way to trigger it. I also haven't curated any additional sample sets, so who knows if i'll get around to this. After all, this is just a practice setup for me so i don't really need other sounds.